前言
这个一个点赞功能,并不需要登录和判断IP,仅适合简单场景。。。
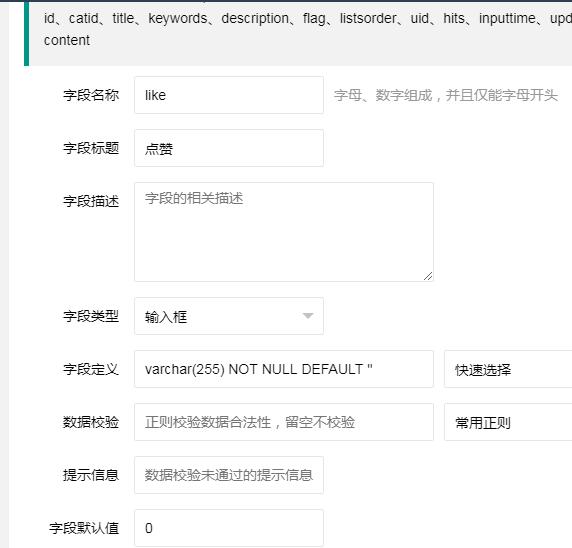
添加模型字段
我们在需要点赞的文章所属模型,新增一个点赞字段
如:字段名称:like,字段标题:点赞,默认值设置0。
添加模板代码
然后在前端模板加入以下代码
<!--点赞按钮 START-->
<a href="javascript:;" class="diggs">
<span class="diggFont">点赞</span>
<span class="diggNum">{$like|default="0"}</span>
</a>
<!--点赞按钮 END-->
<script type="text/javascript">
$(function(){
$(".diggs").on("click",'',function(){
var that = this;
var type = $(this).data("action");
if ($.cookie('dys_cookie_{$catid}_{$id}')) {
layer.msg("你已经点过赞了");
return false;
}
$.ajax({
type: "POST",
url: "{:url('cms/index/digg')}",
data: {id:{$id},catid:{$catid},type:type},
dataType: "json",
success: function(res){
if(!res.code){
$.cookie('dys_cookie_{$catid}_{$id}', null);
layer.msg(res.msg);
}else{
$.cookie('dys_cookie_{$catid}_{$id}', true);
layer.msg(res.msg);
}
$(".diggNum").text(res.data.count);
}
})
})
})
</script>添加控制器代码
然后写一个接口即可,<code>application/cms/controller/Index.php</code>添加一个方法
public function digg()
{
$id = $this->request->post("id/d", 0);
$catid = $this->request->post("catid/d", 0);
if (!$id || !$catid) {
$this->error('参数不得为空!');
}
$modelInfo = cache('Model')[getCategory($catid)['modelid']];
Db::name($modelInfo['tablename'])->where('id', $id)->setInc('like');
$count = Db::name($modelInfo['tablename'])->value('like');
$this->success('点赞成功!', '', ['count' => $count]);
}