前言
近两年前端技术变革速度太快,vue不论针对web项目开发,网站制作,还是app,小程序开发,都越来越流行,其便捷性及易用程度都让你不得不考虑去学习。
安装nodejs和npm
官网下载:https://nodejs.org/zh-cn/download/
新版的NodeJS已经集成了npm,所以不需要再次安装npm,win安装都是傻瓜式的,一直点下一步,建议安装在其他盘,如D:/nodejs
使用命令行检测是否安装成功,成功则输出版本号
node -v
v10.15.3
npm -v
6.4.1npm简介
世界上最大的软件注册表,每星期大约有 30 亿次的下载量,里面包含超过 600000 个 包的结构,能够使您轻松跟踪依赖项和版本
npm命令安装的包都会在刚才的nodejs安装目录(D:/nodejs)下node_modules目录里面
常用命令如下:
npm init //初始化后会出现一个package.json配置文件;
npm config list //查看npm主要配置包含:npm仓库地址,cwd路径,根目录等配置信息
npm outdated //列出所有已经过时了的模块
npm update [-g] //更新已经安装的模块(或全局的模块)
npm --registry https://registry.npm.taobao.org install express // 一次性修改当前项目的仓库位置
npm config set registry https://registry.npm.taobao.org //永久性修改全局配置到淘宝镜像安装命令如下:
<code>node_modules</code>代表此命令是否会将包安装到node_modules目录中
<code>package.json</code>代表此命令是否修改package.json文件,并放置在哪个节点(dependencies或devDependencies)
<code>npm install</code>代表此命令之后运行npm install命令时,会不会自动安装
| 命令 | node_modules | package.json | npm install |
|---|---|---|---|
| npm install | 是 | 否 | 否 |
| npm install -g | 否 | 否 | 否 |
| npm install --save或npm i -S | 是 | dependencies | 是 |
| npm install --save-dev或npm i -D | 是 | devDependencies | 是 |
那 package.json 文件里面的 devDependencies 和 dependencies 对象有什么区别呢?
--save-dev 工程构建(开发时、“打包”时)依赖 ;例:xxx-cli , less-loader , babel-loader...
--save 项目(运行时、发布到生产环境时)依赖;例:antd , element,react...
package.json
关于package.json的详细文档,有兴趣的同学可以参考《package.json中文文档》;
改变全局安装路径(可跳过)
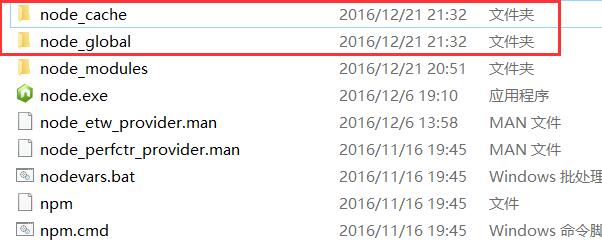
在刚才的nodejs安装目录下(D:/nodejs)新建两个文件夹,如下
设置环境变量:
用户变量设置:将用户变量中 PATH 的值改成 D:/nodejs/node_global,没有PATH,可以直接添加。
系统变量设置:添加变量 NODE_PATH 值为:D:/nodejs/node_modules
打开cmd命令窗口,输入
npm config set prefix "D:/nodejs/node_global"
npm config set cache "D:/nodejs/node_cache"默认上面两个文件夹是在c盘,比较乱,也难管理,这样设置就会放在我node.js安装的文件夹中
安装vue
命令行运行如下命令:
npm install -g @vue/cli安装成功后,我们即可使用 vue 命令,测试方法:
vue -V
@vue/cli 4.3.1创建项目
vuecli目前支持图形化,新手推荐使用,执行以下命令:
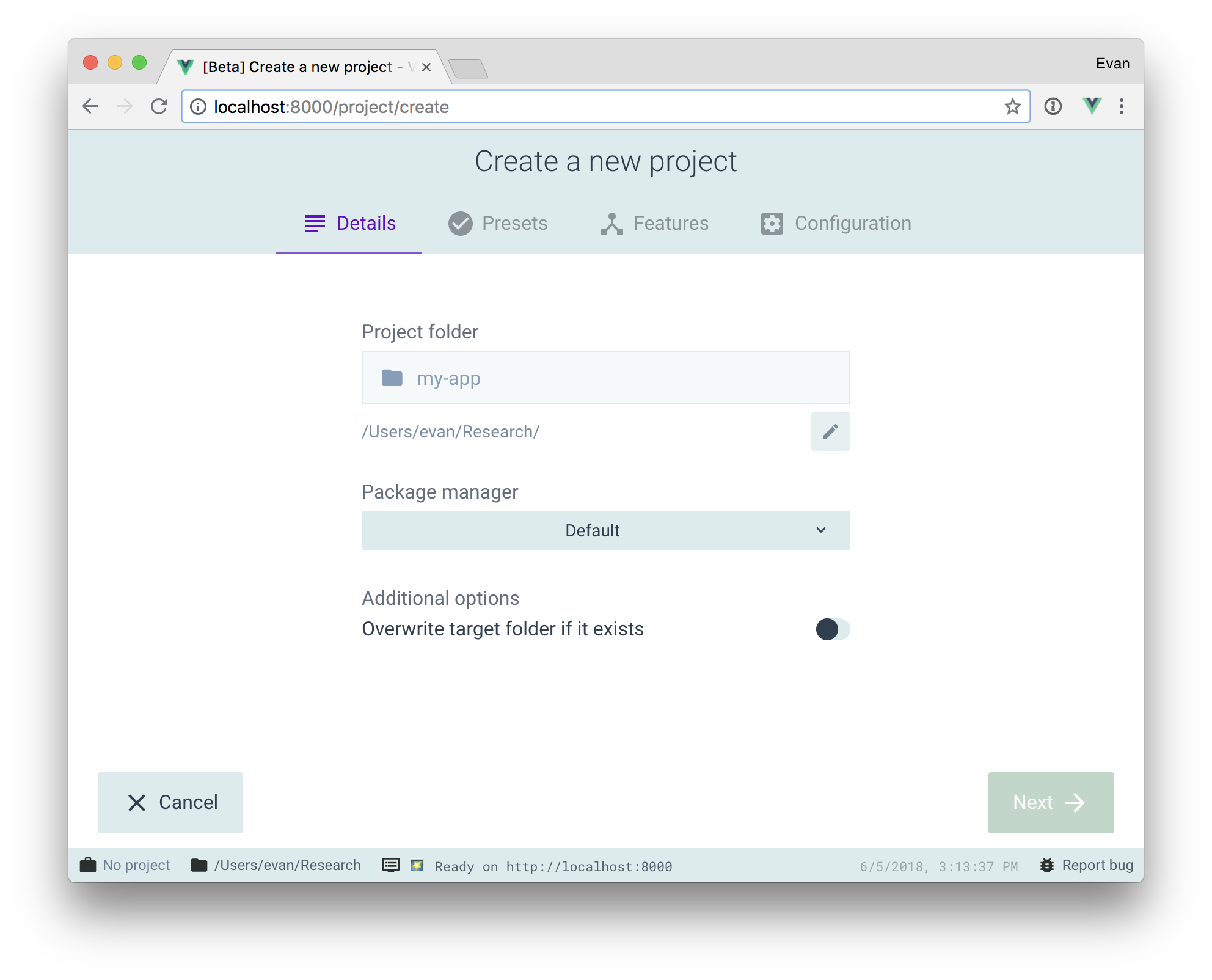
vue ui上述命令会打开一个浏览器窗口,并以图形化界面将你引导至项目创建的流程
相关链接
| 描述 | 链接 |
|---|---|
| nodejs官网 | https://nodejs.org/zh-cn/ |
| npm官网 | https://www.npmjs.com/ |
| vue3官网 | https://v3.cn.vuejs.org/ |