什么是jsDelivr
官网地址:https://www.jsdelivr.com/
众所周知国内一些如阿里云,腾讯云,七牛云,又拍云超过一定额度都会产生费用,我记得几年前用七牛云一天就用了2000多,特别是放一些视频,几下钱就没了,中间遇到个攻击说不定哪天你的房子不是你的了。。。
jsDelivr是唯一具有中国政府颁发的具有有效ICP许可证的公共CDN,为其他一些有特殊要求的项目提供了npm,github,wordpress插件和自定义端点的镜像,全球750个节点,访问速度测试都是蛮快的,并且是完全免费的,你可以加速你网站的静态资源,也可以搭建自己的图库,这里我们仅用github来做下面的教程。
使用流程
1.注册github账号 官方地址 https://github.com/
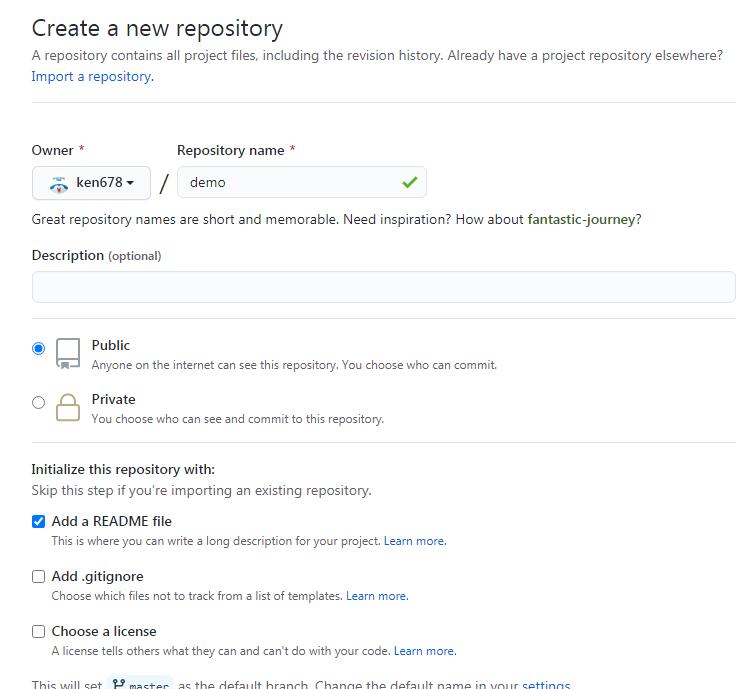
2.创建公开项目,如我创建了demo项目
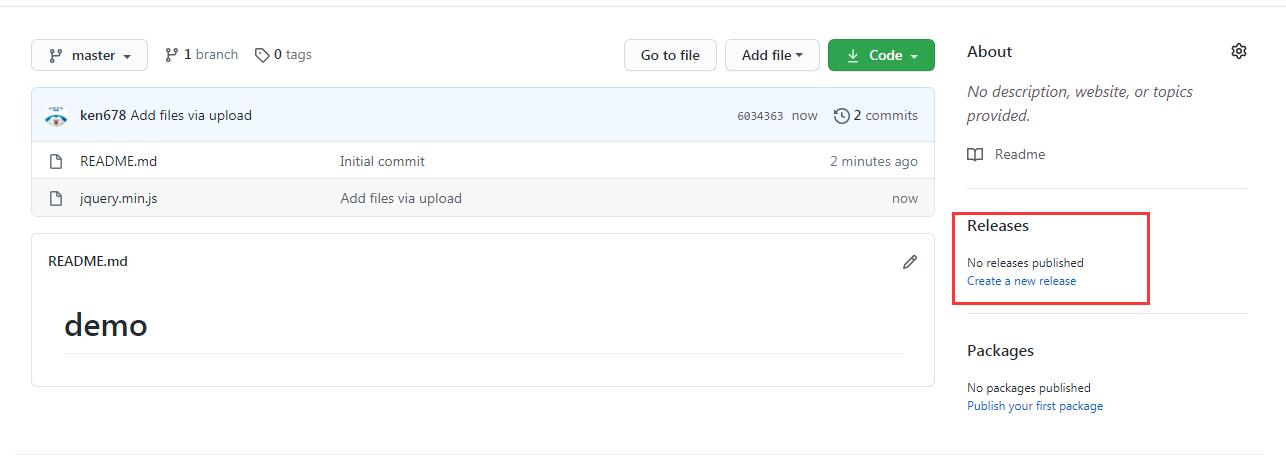
3.我们上传一个jquery.min.js做测试,点击按钮上传到github(正常请使用git工具提交)
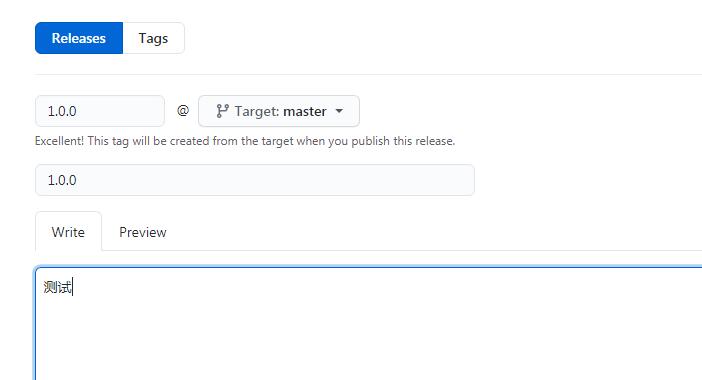
3.上传成功后点击Releases创建一个版本号,如1.0.0(可省略,版本号不是必需的,是为了区分新旧资源)

4.jsdelivr的格式是:https://cdn.jsdelivr.net/gh/user/repo@version/file
其中user代表用户名,我的是ken678
repo代表项目名,就是刚才创建项目名:demo
version代表的是版本号或者分支号,就是刚才创建的版本:1.0.0(可省略)
file代表的是文件路径,我的是在根目录的:jquery.min.js
最终组成:https://cdn.jsdelivr.net/gh/ken678/demo@1.0.0/jquery.min.js
或者不区分版本:https://cdn.jsdelivr.net/gh/ken678/demo/jquery.min.js5.将“ .min”添加到任何JS / CSS文件以获取缩小版本,不存在将会自动生成,第一次会访问慢,接下来访问就是生成好的了
6.在末尾添加/以获取目录列表,如https://cdn.jsdelivr.net/gh/ken678/demo@1.0.0/
缓存更新
有时候更改文件没有及时生效,对于 jsDelivr,缓存刷新的方式也很简单,只需将想刷新的链接的开头的cdn 更改为 purge,不过官网说后面会推出刷新工具,我这边还在观望中
https://cdn.jsdelivr.net/
切换为
https://purge.jsdelivr.net/
返回status: ok,就代表完成了
注意事项
单文件大小不得大于20M,音视频媒体如视频都是不支持的。