前言
截止目前yzncms可以定义以下字段
<code>输入框[text],复选框[checkbox],多行文本[textarea],单选按钮[radio]
开关[switch],数组[array],下拉框[select],下拉框(多选)[selects]
高级下拉框[selectpage],单张图[image],多张图[images]
标签[tags],数字[number],日期和时间[datetime]
百度编辑器[Ueditor],markdown编辑器[markdown]
多文件[files],单文件[file],颜色值[color],城市地区[city]</code>
当我们的字段不能够满足业务需求,或者需要对现有字段进行调整,可以使用本自定义字段。
需求例子1:我们需要拓展数组字段,如下效果
里面包含了图片选择,文本框,单选框和下拉框基本满足了一般需求
新建文件
在<code>application/admin/view/custom/</code>目录下新建custom.html文件
代码
代码如下:可以自行调整自己所需组件,本代码可能存在过时,最新代码请查阅yzncms手册
<style type="text/css">
.custom-fachoose-image{ border: 1px dashed #d9d9d9; width: 38px; height: 38px; line-height: 38px; border-radius: 2px; background-color: #fbfbfb; text-align: center; cursor: pointer; display: inline-block; box-sizing: border-box;}
</style>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">{$vo.title} {if condition="isset($vo.ifrequire) AND $vo.ifrequire"}&nbsp;<font color="red">*</font>{/if}</label>
<div class="layui-input-block">
<table class="layui-form-field-label layui-table fieldlist" data-name="{$vo.fieldArr}[{$vo.name}]" data-id="{$vo.name}" data-template="true" data-tag="tr">
<tr>
<td width="80">图片</td>
<td>姓名</td>
<td>年龄</td>
<td>成绩</td>
<td>城市</td>
<td width="140">性别</td>
<td width="70"></td>
</tr>
<tr><td colspan="10"><button type="button" class="layui-btn btn-append">追加</button></td></tr>
</table>
<textarea name="{$vo.fieldArr}[{$vo.name}]" class="layui-textarea layui-hide">{$vo.value}</textarea>
</div>
{if $vo.remark}<div class="layui-form-mid2 layui-word-aux">{$vo.remark|raw}</div>{/if}
</div>
<script type="text/html" id="{$vo.name}Tpl">
<tr class="layui-form-item rules-item">
{{# layui.each(d.lists, function(index, item) { }}
<td>
<img data-image src="{{item.row.image || '/static/admin/img/none.png'}}" data-original="{{item.row.image || '/static/admin/img/none.png'}}" alt="" width="38" height="38" style="vertical-align: bottom;">
<input type="hidden" class="tabbar-img-value" name="{{item.name}}[{{item.index}}][image]" id="c-{{item.index}}-image" value="{{item.row.image|| ''}}">
<div class="custom-fachoose-image fachoose" data-multiple="false" data-input-id="c-{{item.index}}-image" id="fachoose-c-{{item.index}}-image"><i class="iconfont icon-add"></i></div>
</td>
<td><input type="text" class="layui-input" name="{{item.name}}[{{item.index}}][name]" placeholder="姓名" value="{{item.row.name|| ''}}" /></td>
<td><input type="text" class="layui-input" name="{{item.name}}[{{item.index}}][age]" placeholder="年龄" value="{{item.row.age|| ''}}" /></td>
<td><input type="text" class="layui-input" name="{{item.name}}[{{item.index}}][score]" placeholder="成绩" value="{{item.row.score|| ''}}" /></td>
<td><select name="{{item.name}}[{{item.index}}][city]" lay-filter="fieldlist">
<option value=""></option>
<option value="1" {{# if(item.row.city == 1){ }}selected{{# } }}>江苏</option>
<option value="2" {{# if(item.row.city == 2){ }}selected{{# } }}>上海</option>
<option value="3" {{# if(item.row.city == 3){ }}selected{{# } }}>深圳</option>
<option value="4" {{# if(item.row.city == 4){ }}selected{{# } }}>香港</option>
</select></td>
<td><input type="radio" class="layui-input" name="{{item.name}}[{{item.index}}][sex]" value="1" {{# if(item.row.sex == 1){ }}checked{{# } }} title="男" lay-filter="fieldlist"/>
<input type="radio" class="layui-input" name="{{item.name}}[{{item.index}}][sex]" value="2" {{# if(item.row.sex == 2){ }}checked{{# } }} title="女" lay-filter="fieldlist"/></td>
<td><button type="button" class="layui-btn layui-btn-danger btn-remove layui-btn-xs"><i class="iconfont icon-close"></i></button>
<button type="button" class="layui-btn btn-dragsort layui-btn-xs"><i class="iconfont icon-yidong"></i></button></td>
{{# }); }}
</tr>
</script>
<script type="text/javascript">
$(document).on("change", ".fieldlist .tabbar-img-value", function (e, obj) {
console.log($(this).prev().find('img'));
$(this).prev('img').attr("src",$(this).val());
});
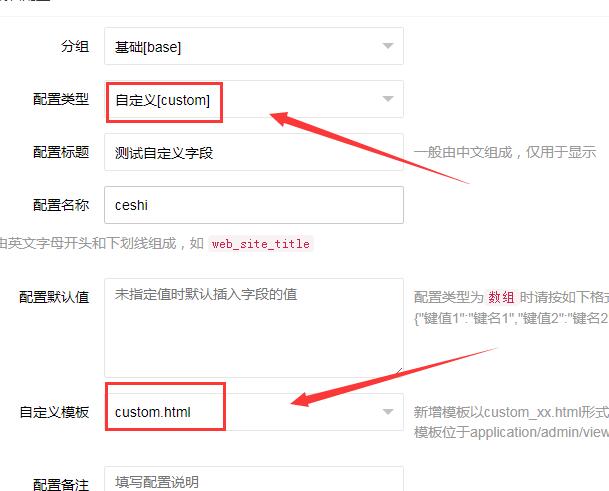
</script>新建字段

最后
这样就OK了,你可以完善更多的高级自定义字段
ps:需要注意的是,自定义没有经过处理,像上面的例子的字段要展现在前端需要json_decode处理下